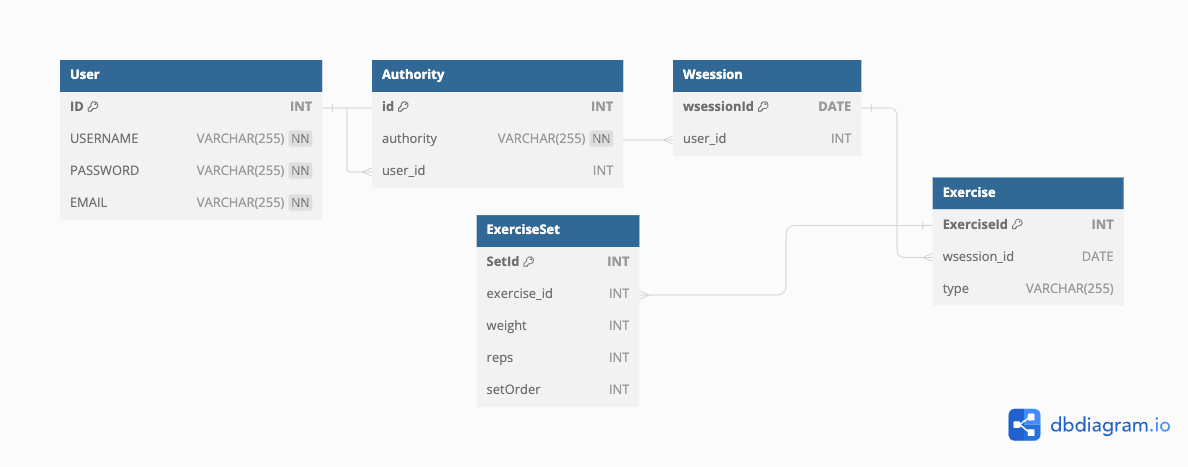
DB구조
이번 프로젝트를 하면서 가장 힘들었던 부분이 데이터베이스 구조짜는게 아닐까 싶다.
운동일지 프로젝트는 사용자로부터 운동종목을 받고, 그 운동종목은 한 날짜에 저장이되고, 각 운동종목 안에는 세트가 존재한다.

엔티티별 설명을 한번 해보자면
먼저 USER 사용자는 최대한 간단히 했다. 왜냐면 사용자에 시간을 더이상 쏟고싶지않았다. 그래서 정말 간단한 로직만 갖고있고 컬럼으로는 로그인에 필요한 USERNAME, PASSWORD 그리고 뭐 시간적 여유가 되면 EMAIL인증도 넣을까 했는데 일단은 안넣었다.
그다음 Authority. Spring Secuirty가 사용자 권한을 처리하는데 필요해서 넣었다. 다음으로 Wsession. 운동세션으로 PK가 DATE 형식이다. 날짜한개에 한개의 운동세션을 가질 수 있으므로 그렇게 했다. 그리고 Exercise. 한개의 Exercise 안에 여러개의 Set가 존재할 수 있으니 ExerciseSet과 OneToMany 했다. Exercise에는 Type을 넣었다. Type은 불변하므로 따로 ENUM으로 정의해두었다. 그리고 ExerciseSet에는 Set가 해당하는 운동, 무게, 반복횟수, setOrder는 이게 몇번째 세트인지를 나타내는 컬럼이다.
주요기능
기능으로는 처음 기획했던대로 1. 날짜별 운동세션을 만드는 기능(운동종목 추가), 2. 운동종목별 세트 추가기능, 3. 세트 삭제 기능, 4. 운동종목 삭제기능, 5. 다른 날짜로 운동세션 복사 기능 이렇게 5가지를 넣었다.
부수적인걸론 운동세션이있는날에는 날짜가 주황색이 된다던지, 뷰 단에있는게 많다.
개발중 변경된 것
처음엔 지난번에 만든것처럼 앱스토어, 플레이스토어에 배포할 목적으로 모바일애플리케이션을 만들고싶었다. 하지만, 나 혼자하는 프로젝트라 React Native를 배울여력이 안되어 그냥 간단한 프로젝트로 웹앱으로 만들고 심지어 배포도 안했다. 지금 돈이너무없어서 AWS를 사용할 여력이 안된다. 서버비로 얼마를 날린건지...뭐 암튼 경험한거에 의의를 둔다.
웹앱으로 바뀌고 프론트단이 없기에 내가 직접 웹페이지를 구현해야했다. 그래서Thymeleaf를 사용해서 HTML을 작성하고 추가로 css, javascript를 넣어서 페이지를 완성시켰다. 미숙해서 기능구현보다 더 오래걸렸지만 나름 꾸미는게 재밌었다. 그래서 버튼 css도 구글링해서 버튼에 효과도 넣었다.
그리고 프론트엔드가 없기 때문에 JWT를 사용하지 못하는데 습관이되어 바로 JWT를 도입해서 포스트맨으로 테스트해가면서 어? 잘되네ㅎㅎ 했다가, 근데 토큰을 내가 생성하고 내가 저장하고 혼자 어떻게하지? 하고 바로 싹다 지우고 세션기반 로그인으로 바꿨다.
만들게된 동기
실제로 나는 거의매일 헬스장에 갈 정도로 웨이트를 즐겨 한다. 웨이트에서 가장 중요한 이론은 '점진적 과부하'다. 같은운동을 할땐 지난번보다 조금더 무겁게 혹은 더 많이 드는것이다. 나는 그래서 모바일 애플리케이션으로 운동일지를 작성한다. 거의 매일 쓰는 이 기능들을 구현해보고 싶었다. 뭐 다른 추가적인 기능들도 구현하고도 싶었다. 그래서 짬날때마다 기능개발을 할 예정이다. 역시 내 취미와 접목해있는걸 구현했을 때 가장 재밌는거 같다. 아이디어가 잘 나오고 어떤 로직으로 돌아가야할지도 감이 잡힌다.
'프로젝트 > 운동일지' 카테고리의 다른 글
| 코드리뷰 - View 부분(HTML,CSS,JavaScript) (1) | 2024.06.11 |
|---|---|
| 오류발생 - 총볼륨 구하는 로직 (2) | 2024.06.10 |
| 코드리뷰 - 운동관련부분 (0) | 2024.06.10 |


