1편 - Local User (https://thcoding.tistory.com/114)
2편 - JWT (https://thcoding.tistory.com/115)
3편 - OAuth2 (https://thcoding.tistory.com/116)
4편 - (현재글)OAuth2 test(https://thcoding.tistory.com/118)
deeplify에서 정말 정리가 잘되어있지만 테스트하는방법은 제대로 안나와있어서 엄청 해멨다. 그리고 그 포스팅에서는 프론트 코드도 다 짜셨지만, 나는 프론트코드는 잘 모르기도 하고 프론트분들이 계시기 때문에 프론트 코드 없이 테스트하는 법을 알아보자.
ㅇ google
브라우저에 localhost:8080/oauth2/authorization/google 로 접속 고고

로그인하고싶은걸로 로그인하면,

위에 주소에 토큰이 나온다. 저 토큰으로 api 호출이 가능해지고, DB에 유저로 저장이된다.
ㅇ kakao
localhost:8080/oauth2/authorize/kakao 로 접속


그럼 이렇게 token을 준다. 이것도 마찬가지로 DB에 저장되고 api 를 호출할수 있다!
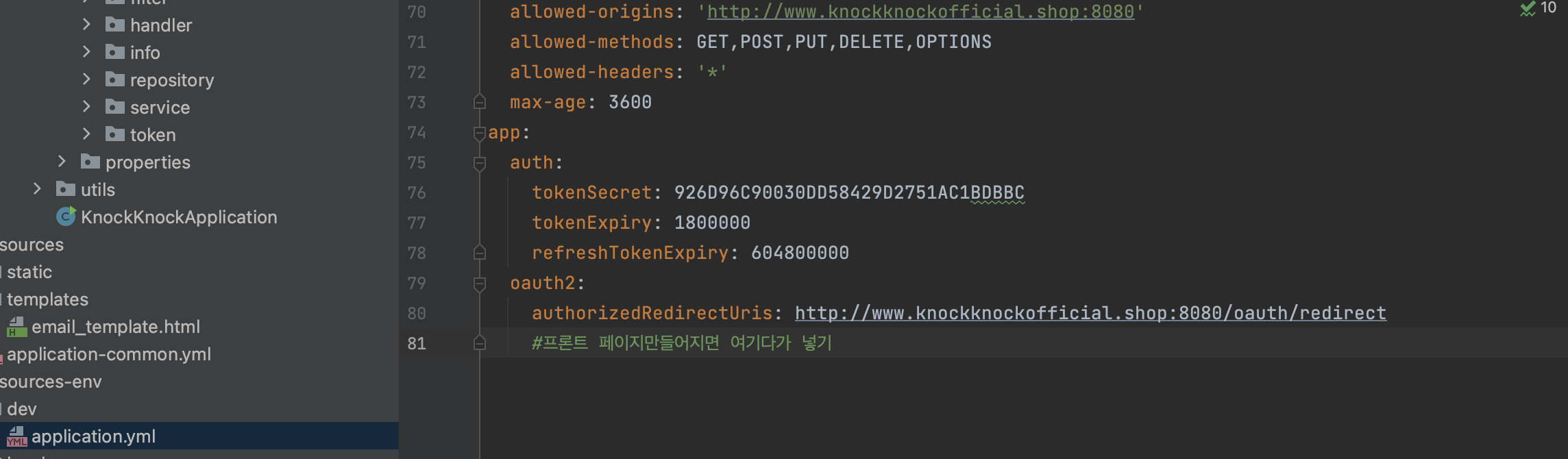
프론트페이지가 만들어지면 application.yml에

authorizeRedirectUris 에다가 페이지를 넣으면 진짜 끝!
'프로젝트 > 낙낙(KnockKnock)' 카테고리의 다른 글
| https 를 적용해보자! (0) | 2023.10.11 |
|---|---|
| 이메일인증을 구현해보자(JavaMailSender)-2(회원아이디,패스워드찾기 )(성공) (0) | 2023.09.19 |
| 이메일인증을 구현해보자(JavaMailSender) (0) | 2023.09.15 |
| Spring Security JWT 유저, Oauth에 대한 대대적인 공사-3(Oauth2) (0) | 2023.09.14 |
| Spring Security JWT 유저, Oauth에 대한 대대적인 공사-2(JWT) (0) | 2023.09.13 |



